
London Camp is one of the biggest European DrupalCamps. From our point of view it is also one of the best. Read our selection from this year.
This year we attended DrupalCamp London at City University for the first time as MADE it digital. London Camp is one of the biggest European DrupalCamps. From our point of view it is also one of the best because we always learn about the latest trends from Drupal and web development.
This year the organisers prepared more than 40 sessions in three tracks, sprints and BoFs. Our CTO, Miro, presented a session about Drupal 8 Commerce. It was attended by 30 people who asked many interesting questions. We of course think that his session was the best one, so read at least our selection for the second place.
KEYNOTES
In our team we unanimously agreed that keynotes were the top sessions of the event. Speakers presented their views on current topics which we are also discussing in our local Drupal community.
We were a bit surprised and glad to hear that Drupal has more websites running on HTTPS than is industry standard. In a few minutes later everything was back in normal hearing that Drupal sites are generally slower than the rest of the web.
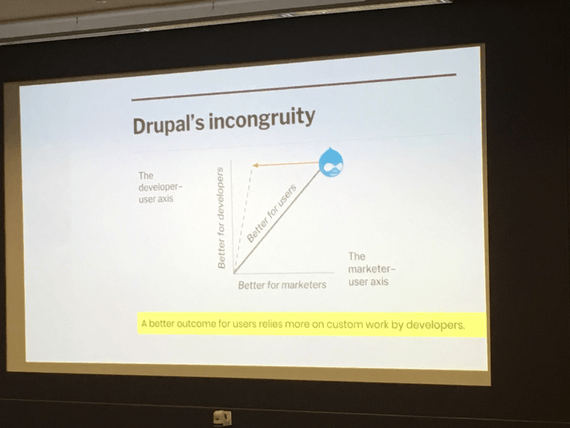
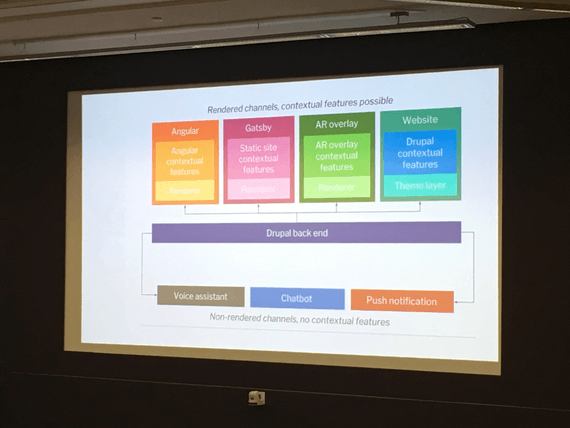
On Sunday, Preston So started his session pessimistically by showing us a list of what we need to change if Drupal should be a relevant tool in the next decade. We're saying 'tool' instead of CMS because Preston expects people to move from web to some other channels (kiosk, car, audio). His session definitely brought up some topics for our lunch breaks and discussion points for our marketers. We're going to try his homework to imagine the application of existing content on some projects we built in the past on different channels like voice assistants or augmented reality.


The conference was closed by Sally Young who talked about the state of Drupal UI and Javascript modernisation initiatives. She bridged over from Preston's session that lots of people are expecting reactive behaviour on the web and it's really hard to modify Drupal that way right now. Sally confirmed what we already know: that Drupal is not for every project. Therefore it is quite strange to expect very simple UI we know from Wordpress in complex web applications in Drupal. That doesn't mean that we shouldn't provide our clients with nice, modern and reactive interfaces. We're happy to hear that project teams don't forget about a11y and currently there are discussion how to provide the comfort of the Guttenberg editor for Drupal structured data. A demonstration of results was very effective and all of us loved it.
On the other hand, we sometimes feel that both of these initiatives don't hear voices of the community and they are focusing only on super huge projects. Most of us are never going to work on that type of project. It's lucky that anyone can join these initiatives on Drupal Slack in #javascript and #admin-ui channels.
PROGRESSIVE WEB APPLICATIONS
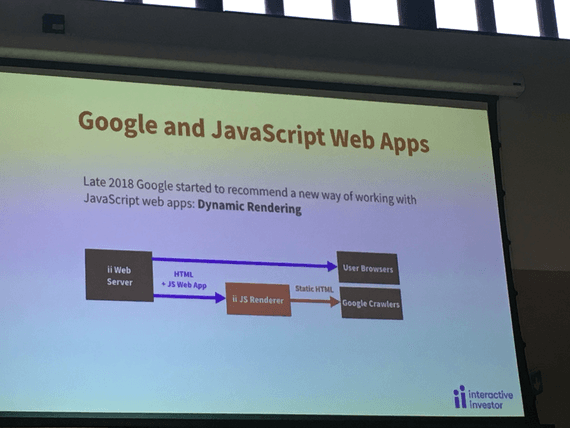
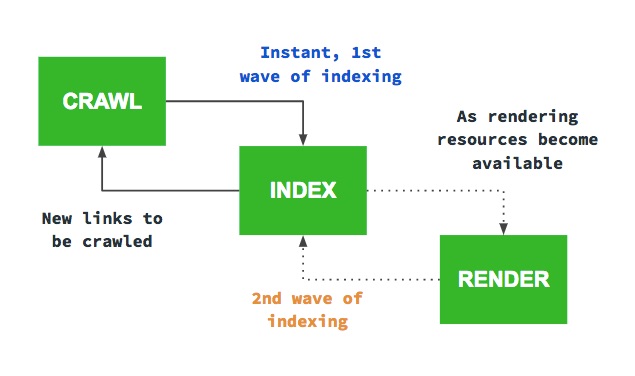
Another interesting session was by Interactive Investor (ii.co.uk), who talked about their experience of building and scaling a GatsbyJS site. GatsbyJS enables you to create Static Progressive Web Applications, presenting multiple data sources such as Drupal or Elastic Search in a single static-build website. Advantages of SPWA are super fast websites with the ability to add dynamic elements in JavaScript. Another advantage is reducing your crawl budget and better indexing. It's sad to see that Google changed its recommendation again and you should now do Dynamic Rendering, which means providing different behaviours for Googlebot and for the rest of the visitors.


Source: https://www.christianoliveira.com/blog/en/seo-progressive-web-apps-pwa
Speakers also mentioned their issues with scaling the website on Gatsby v1. It was relieving to hear that the current version should do it better. Using the newer version and some different optimisations they were able to scale from 300 pages in 15 minutes to 24000 pages in 6 minutes. They also discussed an issue we didn't realise: missing Drupal preview functionality. Their clever solution generates a special JSON file and provide this as a pre-generated Gatsby template.
CONTRIBUTION WITHOUT WRITING ANY CODE
Drupal is based on contributions from thousands of developers. It is often forgotten that the success of the project isn't based only on the quality of the code. Options of contribution without code was the topic of Paul Johnson's sessions. In the first session he showed different roles in a Drupal project and some options for each of them. Interesting tips are writing blogs, management of Drupal initiatives or photography and documentation of events. He highlighted the work of Kevin Thull, who single-handedly recorded over 1000 sessions on 30 events all over the US. Now there are plans for expanding his activities to Europe. The first kit already exists in Switzerland and we in Czech and Slovak Drupal communities are discussing the idea of a CEE Open-source AV hub.
For companies, Paul suggests providing their offices for meetups, sprints and conferences, donating developers' time for contributions or regular support of projects through OpenCollective. On the OpenCollective platform there are campaigns for supporting Kevin Thull's AV initiative or Webform module.
Paul's other session was focused on the Promote Drupal initiative. His focus was on preparing a Drupal marketing slideshow. As part of this slideshow there are various case studies from many Drupal agencies detailing reasons why their clients chose Drupal. When preparing a proposal for your client, you can choose case studies and reasons relevant for you. We're glad that Paul mentioned our project Memory of Nations, which can be found amongst the case studies. After the presentation the session turned into a workshop. Attendees tried to find innovative reasons for picking Drupal. We're pleased to hear similar reasons as we're using in our proposals. Everyone can join this initiative. You just need to join Drupal Slack's #promote-drupal channel and attend online meetings or just submit your case study.
In the end, we think that this conference was huge success and we will be happy to be part of it in the next year.