
Obsahovú stratégiu využíva čoraz viacej webov, nakoľko je to efektívny spôsob na získanie nových návštevníkov alebo zákazníkov. Dôležitým prvkom ako zaujať návštevníka je pútavé formátovanie článku. Správnou úpravou textu na webovej stránke vieme zaujať nielen návštevníka, ale aj vyhľadávače, ktoré nám obsah posunú vyššie vo výsledkoch vyhľadávania (SERP). Pri klientoch sa pomerne častokrát stretávame s nevyužitým SEO potenciálom pri článkoch. Obsah býva kvalitne napísaný, ale formátovanie a technické náležitosti majú medzery. V článku si priblížime, ako formátovať obsah, aby bol príťažlivý pre návštevníka ale aj vyhľadávače.
Prečo formátovať obsah?
Správne formátovanie obsahu prináša pridanú hodnotu pre návštevníka aj vyhľadávače. Cieľom je vytvoriť pútavý článok pre návštevníka a odovzdať informácie nielen pomocou textu ale aj obrázkov, videí, podcastov,infografík, tabuliek a iných formátov.
Prvý kontakt návštevníka s obsahom
Nadpis a perex
Zvyčajne prvá informácia, ktorú návštevník dostane o článku je nadpis + perex alebo title a meta description ak prichádza z organického vyhľadávania. Nadpis by mal vystihovať stručne a jasne informáciu o akej téme sa dočíta v článku. V blogovej sekcií okrem nadpisu sa častokrát nachádza aj krátky popis (perex). Pomocou pár viet dáva základné informácie o obsahu, ktorý sa nachádza v blogovom článku.

Title a Meta description
V prípade, že návštevník prichádza z vyhľadávania, tak prvý kontakt má s title a meta description. Tieto dva HTML tagy sú podobné nadpisu a perexu - majú stručne informovať návštevníka o obsahu, ktorý sa nachádza na stránke. Dôležité pri title a meta description je spĺňať počet pixelov, aby zobrazil celú informáciu.
- title - 600 pixel - 50–60 znakov,
- meta description - 430-920 pixelov - 150 znakov.
zdroj: Moz.com
TIP: Do title a meta description môžete zakomponovať aj emoji, ktoré sa môžu prepísať v SERPE.
Po Google Update v roku 2021 začal tento dominantný vyhľadávač prepisovať title. Podľa výskumu MOZ, Google prepísal až 58% značiek <title>. Dodržiavanie počtu pixelov nezaručuje, že Vami zvolený title prepíše do Google vyhľadávania. V agentúre sme realizovali menší prieskum na približne desiatke webov, aby sme zistili najčastejšie dôvody prepisovania title a meta description.
Prinášame vám pár tipov a trikov ako lepšie písať meta značky:
- nepoužívajte v Title duplicitné slová (synonymá sú OK),
- hlavný nadpis (H1) zvykne používať namiesto Title,
- zohľadnite KW v hlavnom nadpise (H1) - snažte sa vystihnúť v Title obsah článku,
- neprekračujte počet povolených pixelov v meta značkách,
- používajte namiesto | (pipe) pomlčku -.
Obsah článku - Table of content
Na začiatku článku pridávame pre lepšiu prehľadnosť prelinkovanie na dôležité nadpisy. Návštevník tak získa možnosť rýchlo zistiť o akom obsahu sa pojednáva, prípadne po prekliku ho presunie na daný nadpis. Kotvy sú HTML značky, ktoré sa v Google SERPE zvyknú prepisovať. Tieto kotvy dávajú ďalšie informácie o obsahu, ktorý sa nachádza v článku už vo výsledku vyhľadávania.
Úrovne nadpisov v obsahu
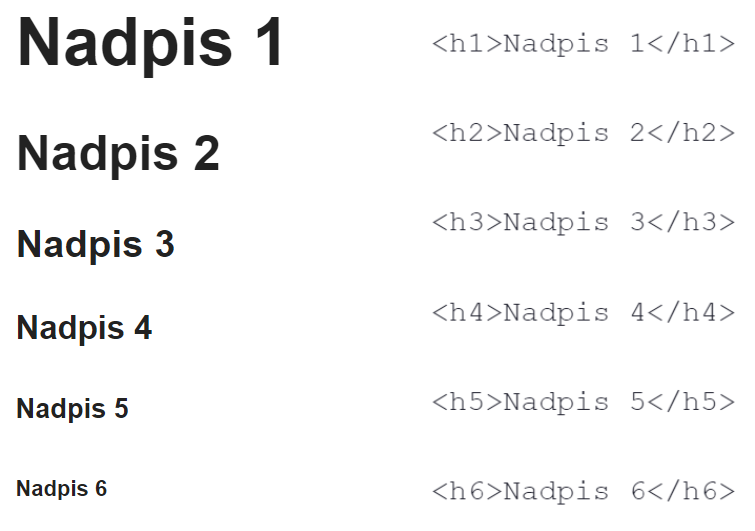
Úrovne nadpisov slúžia nielen pre návštevníka ale aj pre google robota (crawlera). Návštevník pomocou nadpisov lepšie pochopí, čo sa nachádza v nasledovnom odstavci. Pre crawlerov je dobré zakomponovať do nadpisov aj kľúčové slová. Nadpis má svoju HTML značku a existuje až 6 úrovní.

Pridávanie fotiek a videí
Hovorí sa, že jedna fotka je viac ako tisíc slov. Pomocou fotiek odkomunikujete lepšie posolstvo - informáciu ktorú chcete odovzdať.
Pri pridávaní fotiek je dôležité:
- optimalizácia veľkosti a rozmeru v Px,
- url obrázku - malé písmená bez diakritiky <img src=nazov-obrazky>,
- pridanie Alt popisu,
- umiestnenie obrázka cez float - right, left, center.
Pridávanie fotografického obsahu na stránky a následná optimalizácia je dôležitá v segmentoch, kde je používanie obrázkové vyhľadávanie.
Medzi tieto segmenty patrí napríklad:
- móda,
- autá,
- nábytok.
Prehľadné tabuľky
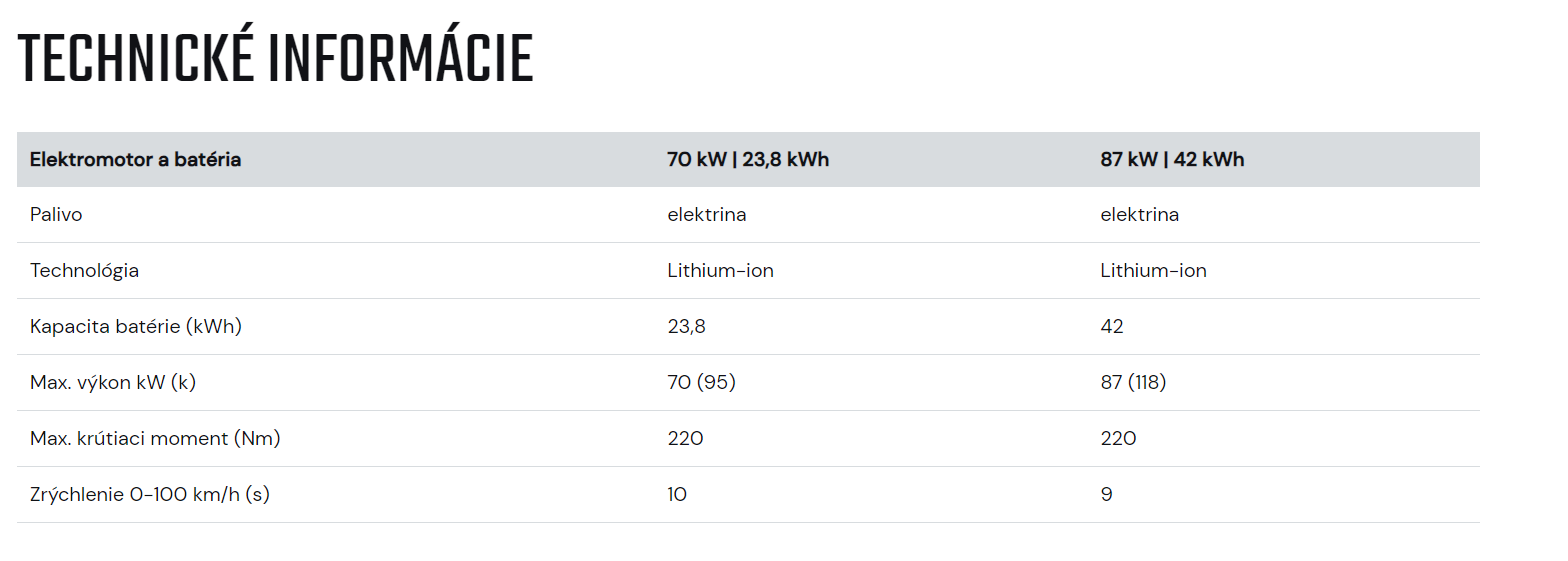
Tabuľky sú formát, pomocou ktorých viete prehľadne odkomunikovať informáciu. Výhodou tabuľky je, že aj zložité informácie viete podať prehľadnou formou. Ľudia na internete konzumujú obsah tzv. sondovaním. Návštevníci webu častokrát nečítajú celý obsah, ale snažia sa nájsť informácie rýchlym čítaním pričom častokrát nečítajú každé slovo.
Prehľadná tabuľka je preto vhodný spôsob ako odkomunikovať potrebnú informáciu pre čitateľa.
Nadpis alebo zvýraznený text slúžia ako kotvy pre zrak a preto je vhodné využívať aj tieto druhy formátovania.

zdroj: auto-impex.sk
Prelinkovanie v texte
Existujú dva druhy prelinkovania v obsahu: externé a vnútorné. Externé linkovanie sa aplikuje na webe nielen kvôli linkbuildingu, ale aj pre zvýšenie dôveryhodnosti stránky. Napríklad ak je web zameraný na odbornú problematiku, je dobré odkazovať na zdroje informácií, o ktorých píšete v obsahu.
Logické vnútorné prelinkovanie stránky má viacero výhod:
- zvyšujú strávený čas na stránke,
- zlepšuje navigáciu návštevníka na stránke,
- prelieva link juice,
- zefektívňuje crawl budget,
- zlepšuje indexovanie stránok.
Pri prepájaní stránok - linkovaní sa zabúda na technickú správnosť. Najčastejšia chyba býva nefunkčný/neexistujúci odkaz 404. Pri nefunkčnom odkaze sa návštevník dostane na neexistujúcu stránku, čo môže spôsobiť aj okamžitý odchod. Druhá častá chyba býva v prelinkovaní, kde sa nachádza presmerovaný odkaz (301). S pohľadu SEO je správne mať vnútorné linky so statusovým kódom 200. Na kontrolu vnútorného linkovania môžete využiť nástroje, ako napríklad Screaming frog či Sitebulb.
Boldovanie dôležitých slov v článku
Zvýrazňovanie slov v texte slúži na pritiahnutie pozornosti návštevníka stránky. Tučnejšie písmo je lepšie viditeľné a tzv. vyboldovať by sa mali tie slová, ktoré sú podstatné v danom nadpise. Nastavenie boldu by nemalo byť nadužívané, lebo potom stratí svoj význam. Ak by bolo v texte priveľa boldu, tak efekt zvýraznenia by stratil svoj význam. Zvyčajne boldujeme maximálne 3-4 slová vedľa seba. V jednom odstavci používame bold zvyčajne na 2 až 3 slovné spojenia. V HTML jazyku sa bold zapisuje ako <strong></strong>.
Structured data - dodatočné informácie pre Google
Na čo slúžia štruktúrované dáta (anglicky - structured data)? Stretnúť sa môžete aj s pojmom rich snippets a ich úlohou je poskytnúť Google dodatočné informácie o stránke.
Spoločnosť Google vysvetluje, na čo sú štruktúrované dáta užitočné a taktiež vydala zoznam, ako ich implementovať do stránok. Existuje viacero druhov rozšírených výsledkov, ktoré je možné použiť na web stránke. Na kontrolu správneho nasadenia štruktúrovaných dát v Googli existuje nástroj s názvom Test multimediálnych výsledkov. V tomto nástroji si jednoducho overíte správnosť kódu a v prípade nesprávneho nasadenia Vám ukáže, kde v kóde sa nachádza chyba.
Prečo je dobré používať štruktúrované dáta? Ak sú správne implementované do stránky rozširujú SERP (výsledky vyhľadávania). Priamy vplyv na pozície vo výsledkoch vyhľadávania nemajú, ale zvyšujú mieru prekliku na stránku.
Kontrola responzivity stránky
Ako posledný krok, ktorý priamo nesúvisí s formátovaním, robíme kontrolu responzivity na mobilné zariadenia či tablety. Hlavnou úlohou formátovania je podať návštevníkovi pútavý obsah a nefunkčná responzivita docieli presný opak. V dobe, keď veľká časť návštevnosti prichádza z mobilných zariadení je nutné mať vyladené zobrazovanie na rôzne veľkosti obrazovky.
Kto by mal formátovať články?
Pri práci v redakčnom systéme je nutné ovládať aj HTML, CSS či JavaScript.
Na koho delegovať formátovanie článku? Na akvizíciu nového návštevníka sa pri contentovej stratégií využíva hlavne organická návštevnosť, nevynímajúc sociálne siete, PPC, spätné odkazy, atď… Pre efektívne využitie organiky musí osoba ovládať dôležité faktory optimalizácie pre vyhľadávače.
Pre maximálne využitie organického vyhľadávania je nutné mať skúsenosti v oblasti SEO. Pridanou hodnotou SEO konzultanta je vyhodnocovanie aplikovaných postupov pri pridávaní obsahu na webové stránky.